Ultimate UI for Android
闪电般快速的本机控件,可提供迅速响应的应用程序
动态的、可缩放的图表控件非常适合分析大型数据集,而高性能的数据网格非常适合您的下一个移动业务线应用程序。

Ultimate UI for Android本地控件
Data Grid
新建跨平台网格,用于在移动平台上显示大量数据
轻量级、功能丰富、反应灵敏
提供卓越的多功能性和性能

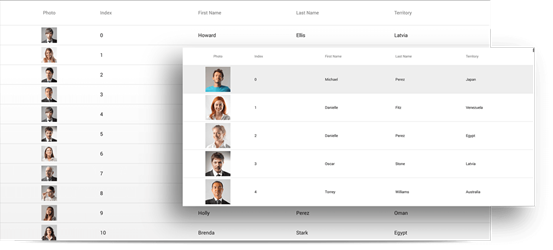
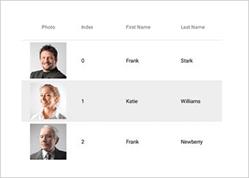
Android Data Grid
Android Data Grid是一种全新的跨平台网格,专门用来应对在移动平台上显示大量数据的挑战。Android Data Grid是为移动世界而构建的,它轻量级、功能丰富、响应迅速,能够处理大量数据,同时提供卓越的通用性和性能。

数据源
网格的数据可以是本地的(已经在设备上可用),或者网格可以从远程存储(如网络服务)检索数据。

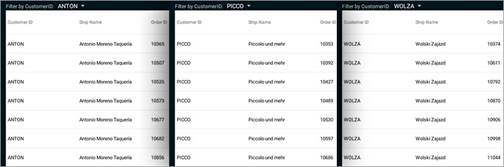
排序和筛选
按升序或降序排序到列。排序可以应用于多个列以执行更高级的排序操作。强大的过滤引擎允许完全控制过滤您的数据。使用范围广泛的筛选器(如函数表达式、文字表达式、算术操作数和逻辑操作数)来构建可以跨越多个列的高级筛选功能。

内置的列
使用自动生成的列轻松创建网格,或在内置列中选择列类型,包括文本、数字、图像、日期/时间和模板。可以通过设置文本属性(如文本颜色、字体大小、背景颜色、对齐方式和宽度)来配置所有列的单元格和标题。

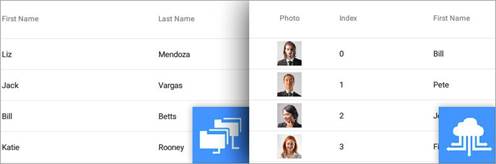
响应布局
我们的网格根据可用宽度动态更改可见列,方法是在不同宽度处设置断点或根据设备的方向。

动画
控件列在各种动画中的显示、隐藏、添加、移动和交换,包括左、右、上、下、淡入、交叉淡入或滑动。

实时滚动
当您向下滚动时,数据将通过网络检索,从而通过最小化传输到设备所需的数据量来确保始终具有高性能。

选择
对于突出显示行或主/详细视图等方案,支持单行和多行选择。

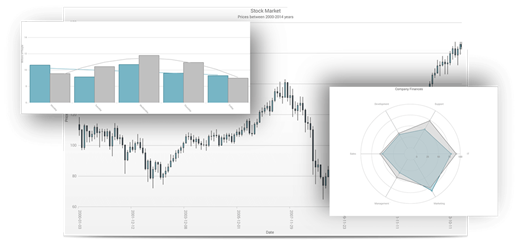
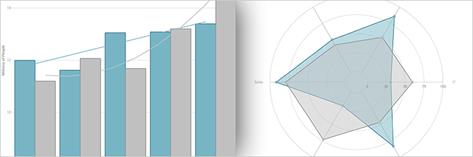
Data Chart
快速灵活地显示数千行复杂数据
配备了为客户创造参与体验所需的工具

Data Chart
您的Android应用程序需要快速灵活地处理数千行复杂的数据吗?我们的Data Chart控件可帮助您使用所需的工具,为您的客户创造引人入胜的体验。

小屏幕,高级图表
使用烛台和OHLC条形图以及许多内置的技术指标(如:Wilder's RSI、MACD、资金流指数、Bollinger波段、移动中的平均线等)轻松构建完整的移动分析解决方案。

模块化设计
构建包含多个图表区域、多个图表层和多个轴的图表。

高性能渲染
Android数据图表是用来处理最复杂的数据的。当您将图表设计为经常自我更新时,实时提要很容易处理。

托管的内容
使用丰富的托管内容增强图例和标题,或者将自己的控件放置到数据图表的可视化树中。
平移和缩放
通过拖拽、捏捏和双击等触摸手势,用户可以轻松地浏览其数据。

注释图层
当用户执行轻触和/或拖动手势时,数据图表的这些交互功能就会出现。图层覆盖在图表系列的顶部,以十字光标、工具提示或高亮显示的列和标记的形式显示或高亮显示有关数据的信息。

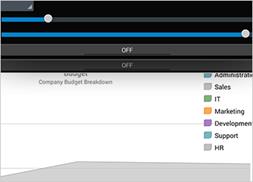
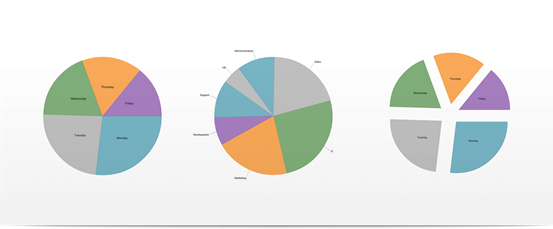
饼图
展示具有风格和互动性的关键绩效指标(KPI)
使数据可视化和仪表板更具吸引力
高度可配置,可显示时钟、工业面板、汽车仪表盘,甚至飞机驾驶舱

饼图
创建具有可自定义阈值的简单或分解饼图,以便包含在其他类别中。文本标签和图像可以在饼图内部或外部以避免重叠的方式显示。然后,用户可以向下钻取以查看底层数据,分解饼图的一部分,并通过工具提示查找信息。

其他类别
饼图控件中的“其他”类别可用于将较小的数据值分组到一个切片中。使用Threshold类别中的下拉列表选择阈值,并查看如何将较小的切片分组到标记为“其他”的一个切片中。

自定义饼图
使用饼图控件设置半径因子、分解半径和开始角度。

饼图标签
自定义标签范围和标签位置。

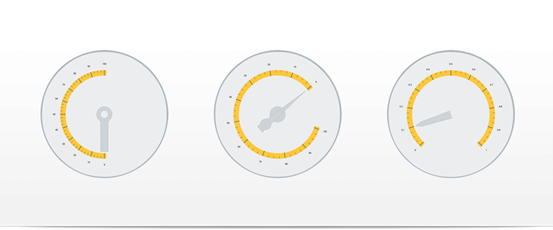
Radial Gauge
展示具有风格和互动性的关键绩效指标(KPI)
使数据可视化和仪表板更具吸引力
高度可配置,可显示时钟、工业面板、汽车仪表盘,甚至飞机驾驶舱

Radial Gauge
使数据可视化和仪表板更吸引人的Radial Gauge,以丰富的风格和互动性显示关键绩效指标。圆形和半圆形仪表功能强大,使用方便,高度可配置,可显示时钟、工业面板、汽车仪表板,甚至飞机驾驶舱的仪表板。

完全可配置的径向刻度
控制刻度的开始和结束位置、主要刻度线和次要刻度线、标签、颜色范围和扫描方向。您可以创建完整的360度刻度,或具有180度、90度、45度刻度或任意自定义值的半圆形刻度。

可配置的指针
自定义仪表的指针属性,如颜色、长度、点、底部和斗篷。预设配置包括矩形、三角形、针(带或不带灯泡)等。

可配置的底盘
控制各种视觉属性,如颜色、形状、仪表边缘周围(贴合或圆形)、指针扫过区域和拐角半径。
支持动作框架动画
Radial Gauge控件支持配置状态之间的动画过渡。控件在重新绘制指针、指针位置、缩放范围、颜色范围等的更改时逐渐设置动画。可以通过设置所需的过渡持续时间来控制动画的速度。

京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2023 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室