
过滤
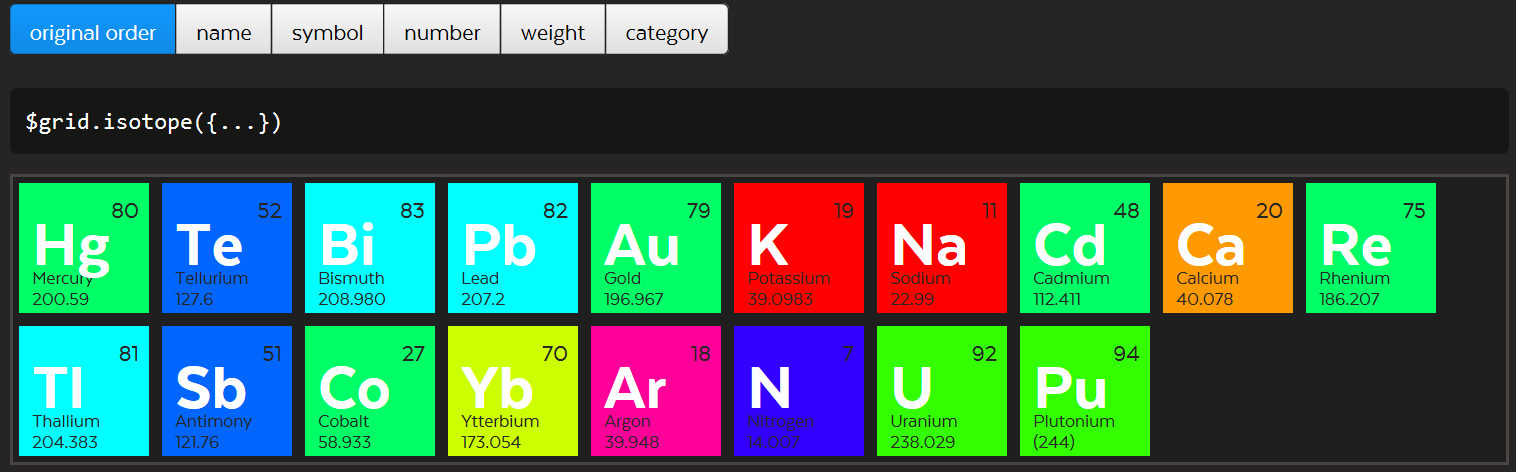
Isotope可以通过filter参数选项隐藏和显示元素items。匹配的items被显示,不匹配的items被隐藏。
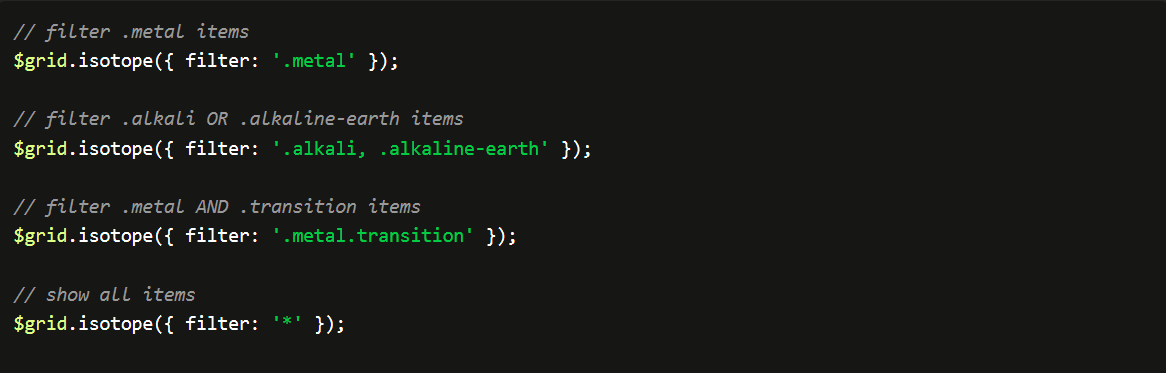
选择器
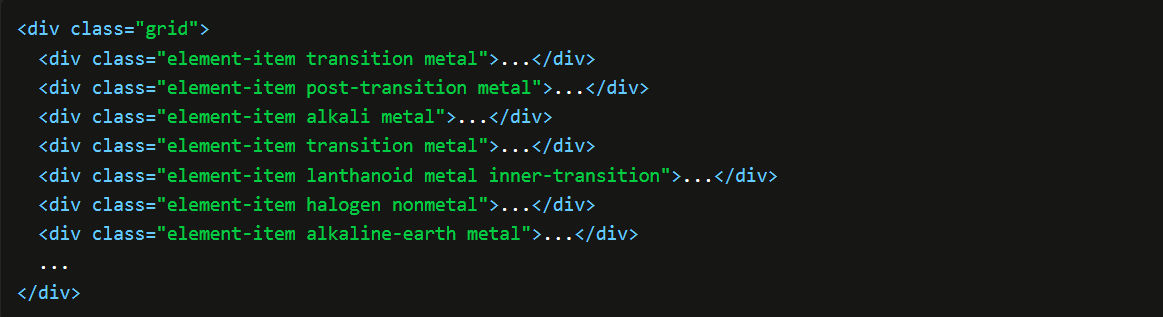
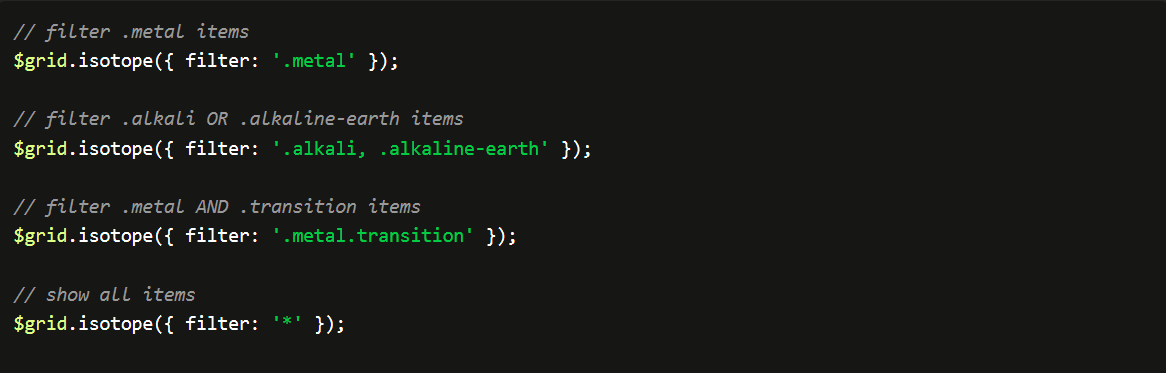
最简单的分类过滤元素的方法是通过选择器,像类选择器。例如:每一个item元素都有一组用于识别的class:transition, metal, lanthanoid, alkali等等。
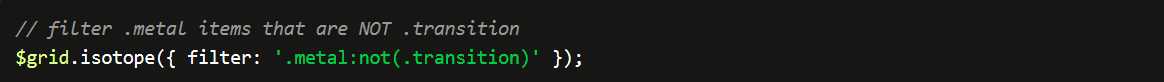
可以通过filter option来设置一个选择器。匹配选择器的items将被显示,不匹配的会被隐藏。

jQuery 选择器
如果你的项目中使用jQuery,Isotope可以使用jQuery来对items进行分类过滤。你可以通过jQuery selectors来对items进行分类。例如:
函数
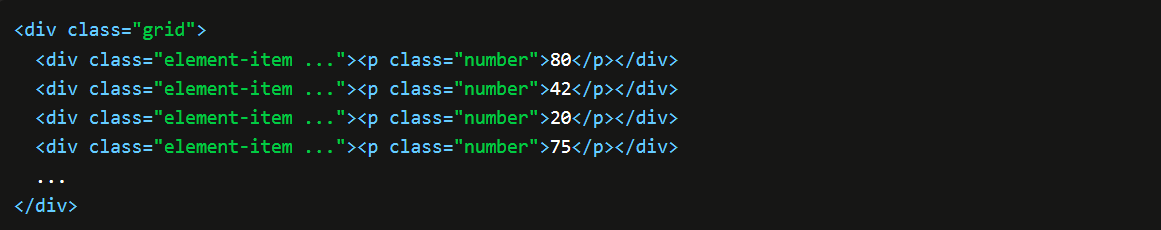
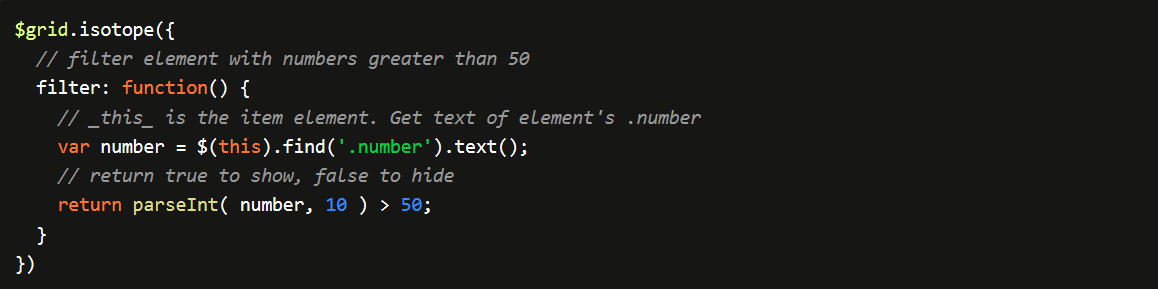
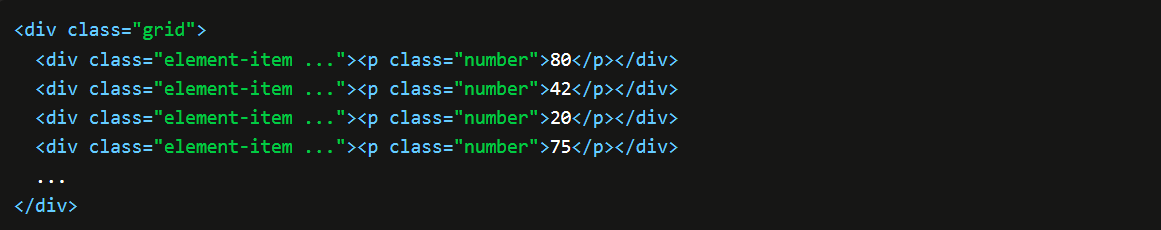
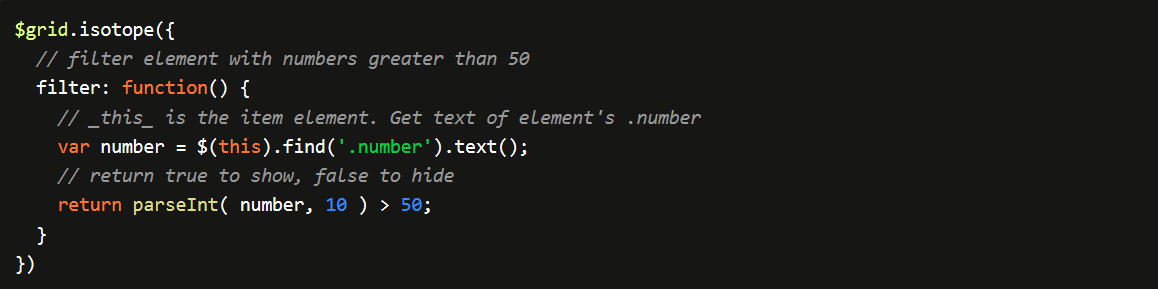
你可以通过函数来对Items进行过滤。下面的例子是过滤item的数值大于50的item项。

如果你使用jQuery, 你可以通过 functions in jQuery来分类过滤:

如果不使用jQuery,你也可以使用函数来进行分类过滤:

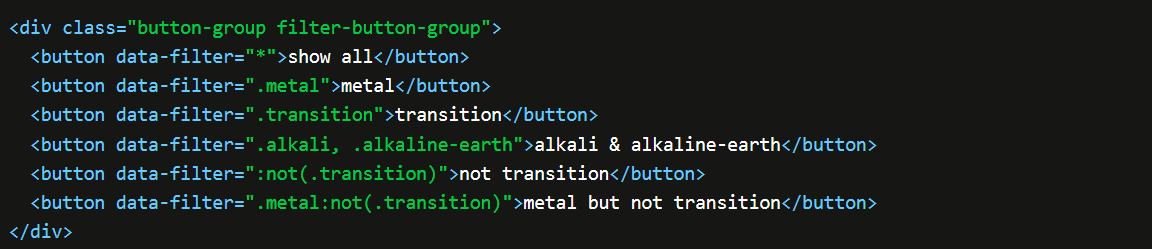
UI
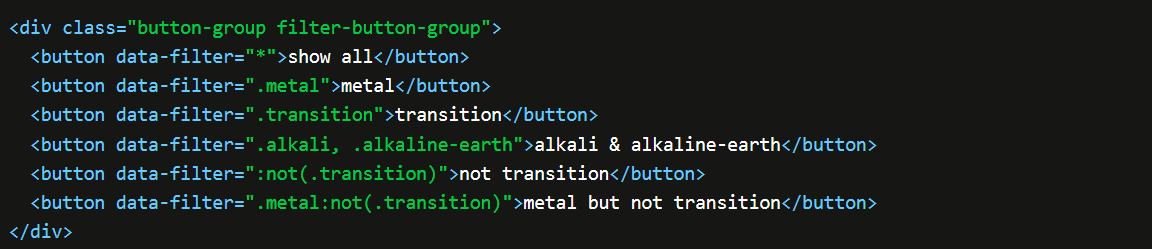
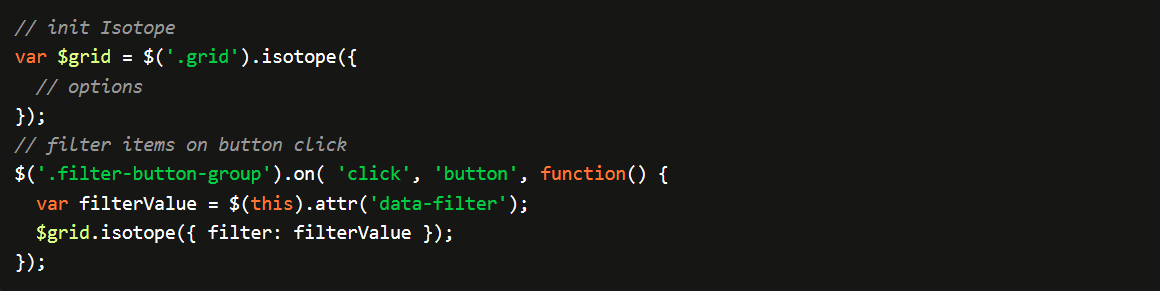
上面的例子使用按钮来作为UI。每一个按钮使用data-filter属性来做相应的分类操作。

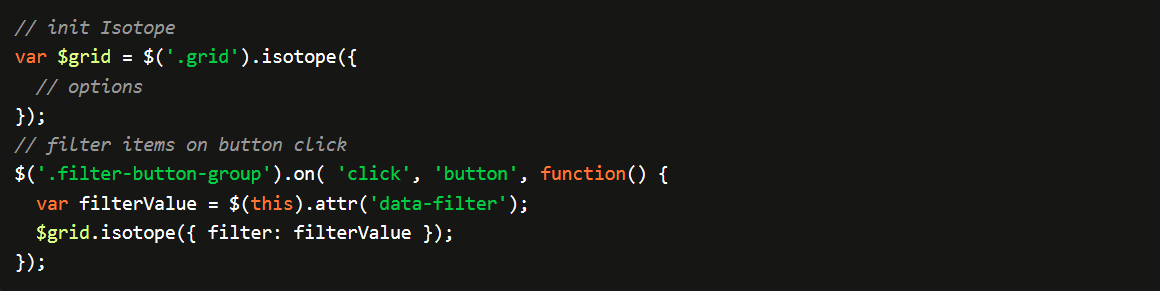
在JS中,当点击按钮,你可以使用这个filter。

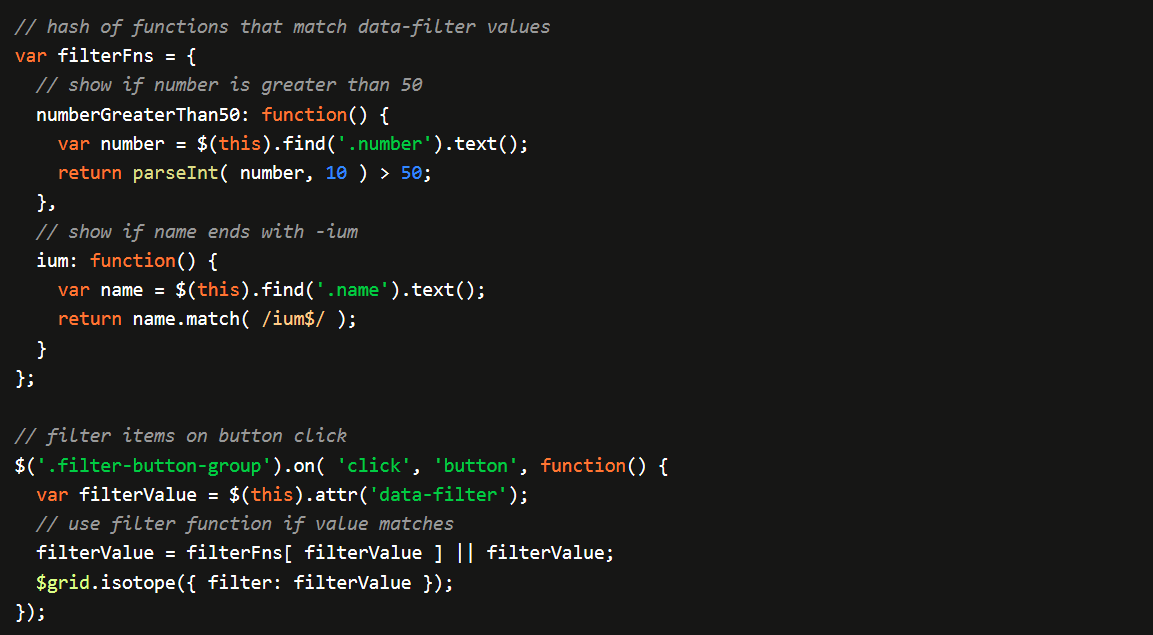
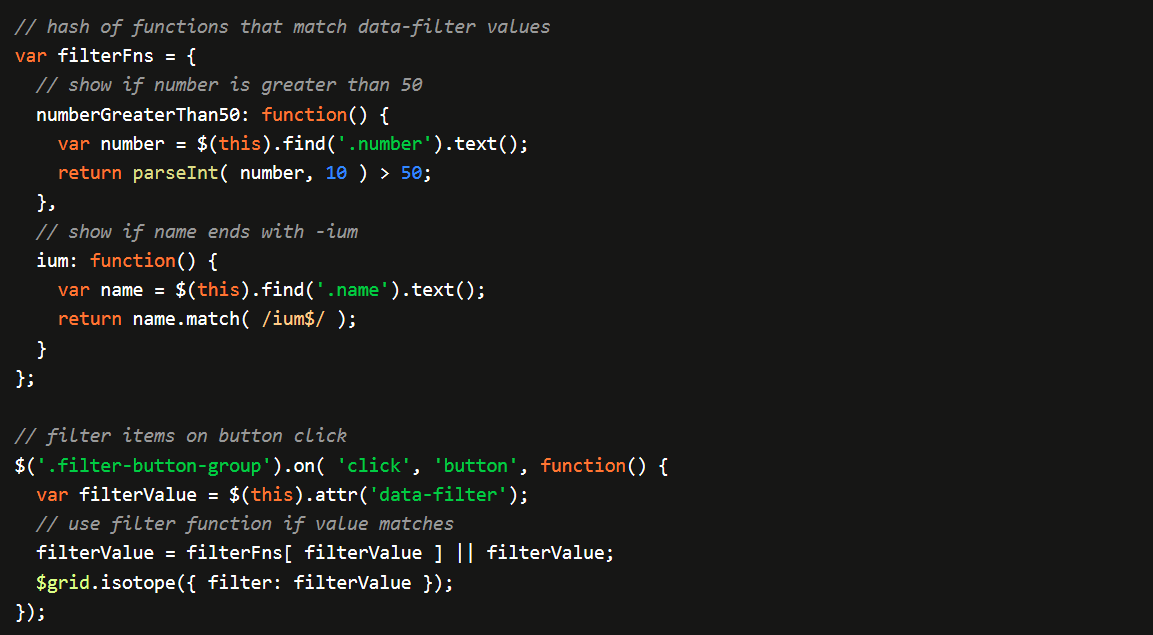
过滤函数
要通过一个函数来过滤元素,可以使用使用关键字,并将它映射到一个对象中。

其他 UI
您的界面可以不使用按钮。你可以使用