
HTML5和SVG的本地JavaScript条码生成器
•从单个原生JavaScript文件生成SVG和HTML5条形码图像。
•支持线性和二维条形码符号,包括Code 128,GS1,Code 39,ITF,USPS IMb,UPCA,EAN13,PDF417,Data Matrix&QR Code。
•提供了压缩和未压缩的源代码。
•可与JQuery一起使用,并支持可选择的HTML元素ID引用。
•与Apache Cordova和Adobe PhoneGap兼容,包括在Visual Studio中使用Cordova。
•创建许多图像类型,包括SVG (Default),HTML5 Canvas,BMP和字体图像。
•在单个JavaScript文件中作为完整的原生条码生成器对象提供。
•条形码选项可以在引用的.js文件的顶部或作为函数参数更改。
•包括任何其他公司不提供的专利技术。
•也可用于Oracle Reports Web布局模式。
IDAutomation.com还提供了几种其他条码产品,以方便与Web应用程序集成。

JavaScript Generator概述
Native JavaScript Barcode Generator可以轻松地与Web Applications,Oracle Reports和HTML集成,以创建条形码图像。 因为它是本地JavaScript,不需要安装额外的组件,字体或插件来创建条形码; 它是完整的JavaScript条码生成器。
其他功能包括:
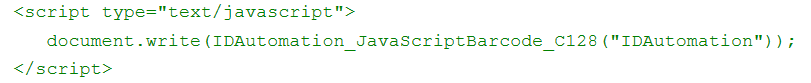
•通过简单调用功能轻松集成:

•每个符号体系作为单独的压缩.js文件提供,以优化条码生成速度。
•多种文件类型用于各种目的:symbology.js - 生产中使用的主压缩文件,用于生成多种图像类型。
symbology.uncompressed.js - 未压缩的JavaScript源代码。
symbology.svg.js - 这是一个较小的SVG压缩文件,仅在需要SVG时在生产环境中使用。
symbology.svg.uncompressed.js - 未压缩的SVG源代码。
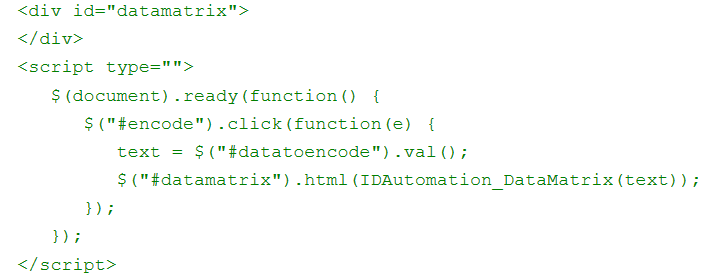
•JQuery兼容性和类似功能通过引用该函数提供,例如:

•使用ReturnImage参数可以轻松生成多个图像类型:0 = SVG(默认值)。
1 = BMP。
2 = HTML5 Canvas。
3 = Font Image; 从单间隔系统字体生成符号。
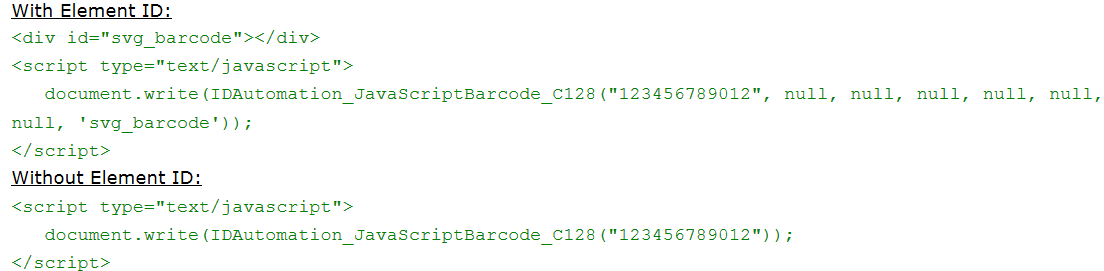
•可选的元素ID引用由函数参数支持:

•可以在the referenced .js file的顶部或作为函数参数更改选项。
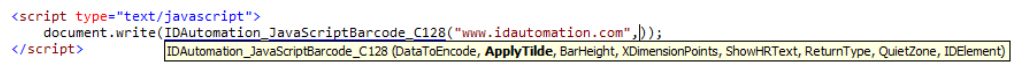
功能参数:

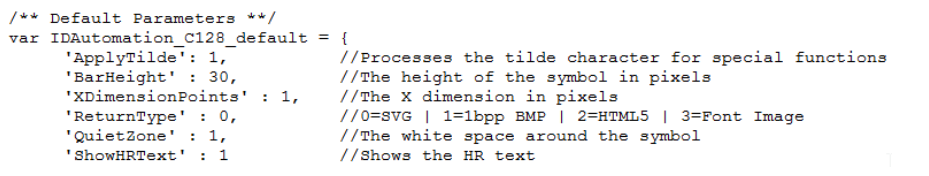
the referenced .js file顶部为:

•GS1支持通过允许FNC1在Code 128,Data Matrix和QR Code中轻松编码。
•GS1 HRI(Human Readable Interpretation).js文件在Code 128,Data Matrix和QR Code的所有包中提供。
•条形码选项可以在引用的.js文件的顶部或描述性函数参数中更改。
•简单的功能编码能力 - IDAutomation的JavaScript生成器提供了简单的编码功能的方法,如,在Code 128,PDF417,Data Matrix和QR Code符号的返回选项卡。
本产品支持以下符号:
•Code 39和Code 39 MOD43
•Code 128 Auto&GS1-128
•Code 128为独立的A,B和C集
•Data Matrix和GS1-DataMatrix
•EAN-13
•ITF(Interleaved 2 of 5),包括GS1 ITF-14
•PDF417
•QR Code, Micro QR Code和GS1-QRCode
•UPC-A
•USPS IMb
京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室