使用 LightningChart®.NET 函数库
为使用 LightningChart®.NET 组件,必须添加引用 Arction .dll 文件。这些.dll 文件可在安装文件夹中找到。在开发应用程序时需要用到以下程序集
Arction.WinForms.Charting.LightningChartUltimate.dll.
Arction.Wpf.Charting.LightningChartUltimate.dll
Arction.DirectX.dll
Arction.RenderingDefinitions.dll
Arction.Wpf.SemibindableCharting.LightningChartUltimate.dll
Arction.DirectX.dll
Arction.RenderingDefinitions.dll
Arction.Wpf.BindableCharting.LightningChartUltimate.dll
Arction.DirectX.dll
Arction.RenderingDefinitions.dll
Arction.Wpf.SignalProcessing.SignalTools.dll
以上参考文件添加成功后,在建立项目时,全部所需的程序集会自动复制到输出文件夹中。
由于 Arction.DirectXFiles.dll 文件过大,会增加初始化时间,添加引用文件时不会自动包括在内。只有当系统中没有正确的 DirectX 程序集的时候才需要添加。Arction.DirectXInit.dll 程序会检查已有的.dll 文件,并在需要时加载这些文件。一经加载后,会将 DirectX-dlls 文件写入到 Windows 的缓存文件夹,供 LightningChart 在将来需要时访问使用,这样就加快了初始化速度。
建议不要把 Arction.DirectXFiles.dll 列入引用文件,而是将其复制到 exe.文件。
用代码创建图表
LightningChartUltimate 组件可以通过从 toolbox 中拖拽来添加,或者完全采用代码隐藏(代码后置)方式来添加。以代码形式来创建图表对象具有更方便地更新版本的优势。此外,还可以避免一些与(反)序列化相关的问题。
以下示例演示了一种以代码隐藏方式(.xaml.cs 文件)创建一个 WPF 无绑定图表的方法。
using Arction.Wpf.Charting;
namespace ExampleProject
{
public partial class ExampleApp : Page
{
private LightningChartUltimate _chart = null;
public ExampleApp()
{
InitializeComponent();
CreateChart();
}
private void CreateChart()
{
_chart = new LightningChartUltimate();
//父容器中的图表控件
(Content as Grid).Children.Add(_chart);
// 图表未正确设置,禁用渲染 Disable rendering until the whole chart is set up correctly.
_chart.BeginUpdate();
// 配置图表Configure chart here.
// 渲染图表Allow rendering the chart.
_chart.EndUpdate();
}
} }
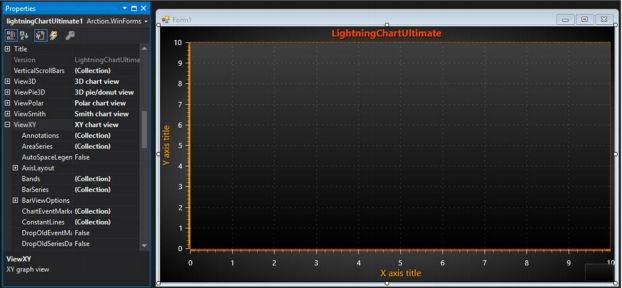
从工具箱添加至 Windows Forms 项目
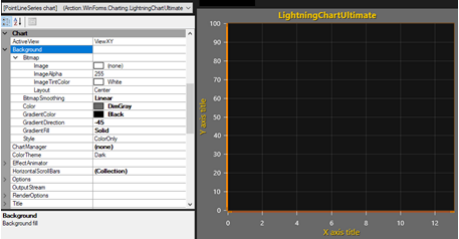
将 LightningChartUltimate 控件从 toolbox 添加至设计窗中,会出现一个图表,其属性显示在Properties 窗口中。

属性
对属性可以进行自由修改。此外,还可以将新的系列和其他对象插入到其集合中。系列数据点必须通过代码表示。
事件处理程序
图表主级别的事件处理程序,可以使用属性网格进行分配。对于已添加至集合的对象而言,必须通过代码来分配事件处理程序。
有关更新版本的最佳方法
图表属性数据经过序列化, 存放至 Visual Studio 项目的.resx 文件中。版本更新后,LightningChartUltimate API 会出现一点小变化,可能导致在.resx 文件中新版本存在不兼容的序列化结果。
为了便于更新,强烈建议创建图表对象,以代码形式添加所有系列、事件处理程序等。然后项目正确加载,在编译时显示可能的错误,这让修复这些错误比修复.resx 文件更容易。采用.resc 文件,一些属性定义可能会丢失,但采用代码,这些属性的具体定义一直都不会变。
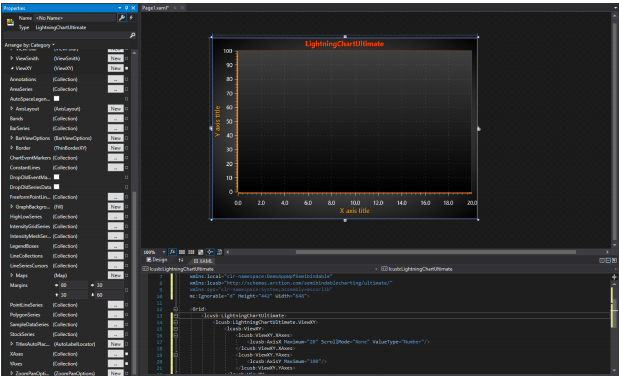
从工具箱添加至 WPF 项目
从 toolbox 向 Window 或另一个容器添加 LightningChartUltimate 部分绑定或全绑定 WPF 控件。图表会出现在设计窗口,并且其属性会在 Properties 窗口显示出。XAML 编辑器可以显示出具体内容以及对图表默认属性做出的修改。
属性
对属性不仅可以进行自由修改,而且可以将新的系列以及其他对象插入到其集合中。
事件处理程序
图表主级别的事件处理程序,可以使用属性网格进行分配。对于已添加至集合的对象而言,必须通过代码来分配事件处理程序。

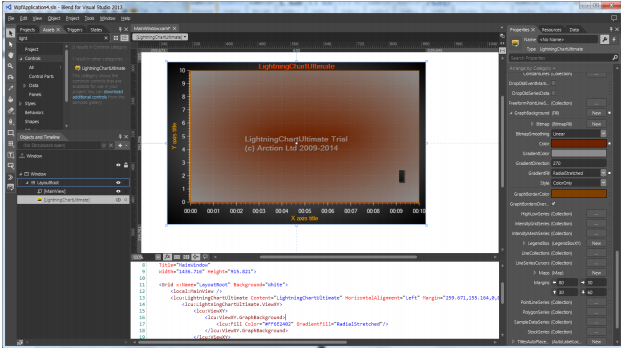
添加至 Blend WPF 项目
在“Projects”选项卡中,选择“References”。右键单击并选择“Add reference…”,然后浏览,从 c:\program files (x86)\Arction\LightningChart .NET SDK v.8\LibNet4 中搜寻到Arction.WPF.Charting.LightningChartUltimate.dll 文件。
选择“Assets”选项卡。然后在搜索框中输入“Lightning”。在搜索结果中会显示带有LightningChartUltimate 的行。再将对象拖动到 WPF 窗口中

有关版本更新的最佳方法
图表属性数据采用 XAML 存储。新版本的属性设置略有不同,会导致 LightningChartUltimate 对象不会出现在设计窗中。随后需要进行相关的 XAML 修改。XAML 标签树可能会非常庞大,并且可能会非常难以进行编辑。
为了便于更新,强烈建议在设计窗中创建图表对象,设置好其布局,并对齐相关属性。使用代码设置其他部分。或者图表对象也使用代码创建。
防止图表模糊
这是 WPF 的一个共同特征,而且与图表本身无关,但采用 LightningChart 精确渲染后会变得清 晰明显。
设置图表父控件 UseLayoutRounding = True ,可以防止图表看上去模糊不清。虽然图表在设计窗中可能仍然看上去模糊,但是当运行应用程序后会看的很清晰。父控件例如 Grid, Canvas, DockManager 等
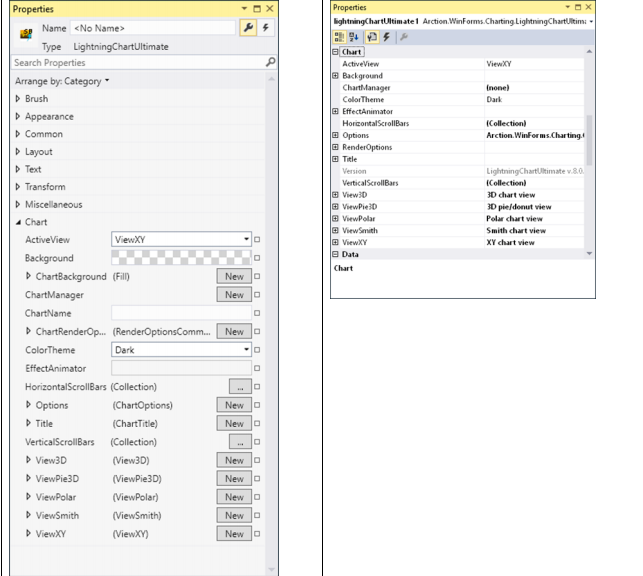
对象模型
掌握 LightningChart 对象模型的最好方法是使用 Visual Studio 的 Properties editor(属性编辑器)。

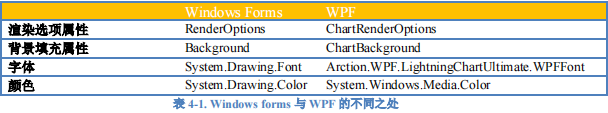
Windows Forms 与 WPF 之间的区别
就 Chart 一级而言,Windows Forms 和 WPF 的属性树以及对象模型几乎是完全相同的。二者主 要不同之处如下;

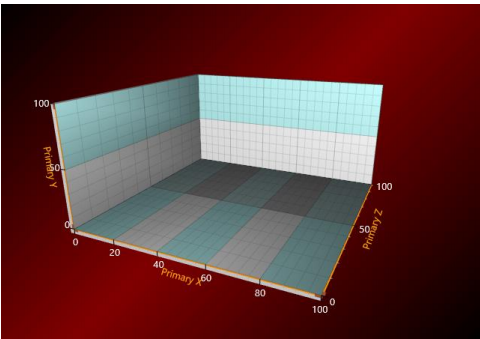
LightningChart 视图
LightningChart 的主要视图如下:
通过设置 ActiveView 属性可以对可视化视图进行更改。默认视图为 ViewXY。
设置可视化视图为3D
chart.ActiveView = ActiveView.View3D;
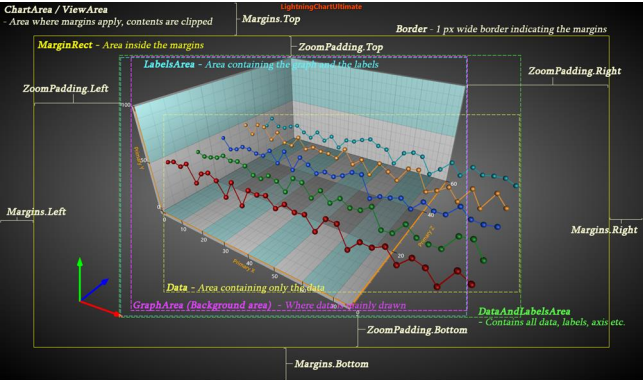
视图与缩放区域定义
LightningChart 视图包含了几个不同的区域,各自反映了不同的信息。这些区域根据视图的内容可以看做是几个平面矩形,但无论视图类型如何,这些定义都是一致的;特别是在缩放操作时,将决定要显示图表的哪部分区域。

设置背景填充
所有的视图的背景填充都一样。
chart.Background.Color = Color.DarkBlue;
chart.ChartBackground.Color = Colors.DarkBlue;
背景填充支持以下几种方式:
chart.ChartBackground.GradientFill = GradientFill.Cylindrical;
chart.ChartBackground.GradientColor = Colors.Black;
chart.ChartBackground.GradientDirection = -45;



设置透明背景
在 WPF 中,可将图表设置成显示为透明,这样在图表下方的对象可以透过图表显示出来。

设置 ChartBackground.Color = #00000000(全透明黑色)
注意!不要设置 ‘Transparent’ (#00FFFFFF)。该设置无法穿透显示。
WinForms 不支持控件透明背景。
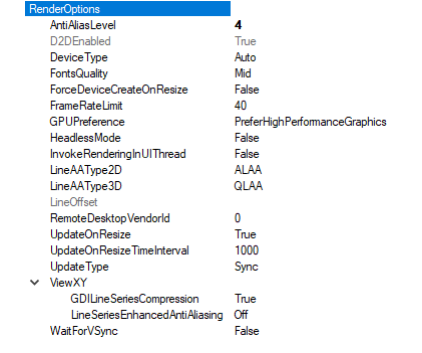
配置外观/性能设置
ChartRenderOptions (在 WinForms 中为 RenderOptions)包含用于配置外观和性能的属性。

DeviceType
// 通过代码更改渲染设备
chart.ChartRenderOptions.DeviceType = RendererDeviceType.Auto;
Auto 也称为 AutoPreferD11 选项,此为默认设置。
AutoPreferD9 更倾向于 DirectX9 硬件渲染,并根据可用性依照顺序:HW9 -> HW11 -
> SW11 -> SW9 自动选择设备。当硬件不可用时,则会返回至 WARP(SW11)软件渲染。
AutoPreferD11 更适合 DirectX11 硬件渲染,并根据可用性依照顺序:HW11 -> HW9 -> SW11 -> SW9 自动选择设备。当硬件不可用时,则会返回至 WARP(SW11)软件渲染。这可作为一种通用的高性能和最佳外观设置使用。 比起采用 DirectX9 渲染程序,视觉外观会更好。
HardwareOnlyD9 仅使用 hardware 9 来进行渲染。
HardwareOnlyD11 仅使用 hardware 11 来进行渲染。
SoftwareOnlyD11 使用 DirectX11 WARP,这与 DirectX9 参考光栅设备相比非常快(但比硬件选项慢)
SoftwareOnlyD9 使用 DirectX9 参考光栅设备(非常慢)
None 如果图表被隐藏或者在背景中处于非使用状态,设置 DeviceType 为 None,可以将图表资源释放给其他图表。
GPUPreference
chart.ChartRenderOptions.GPUPreference = GPUPreference.SystemSetting;
适用于带有双图形适配器系统的计算机,主要是带有集成了低性能 GPU 的 CPU/芯片组和较高性能图形 GPU(例如 AMD 或者 Nvidia)的笔记本电脑。
SystemSetting 使用在 Windows、AMD 或 Nvidia 控制面板的图形设置中可选择的选项。
PreferHighPerformanceGraphics 使用高性能 GPU(若系统中存在)。通常会带来更佳的新能表现,但能耗较高。
PreferLowPowerGraphics 使用较低性能的集成 GPU(即便系统中安装有高性能的
GPU)默认情况下,PreferHighPerformanceGraphics 为首选。不要取消此项会获得最佳的性能。
FontsQuality
chart.ChartRenderOptions.FontsQuality = FontsRenderingQuality.High;
Low 性能最佳,字体边缘更光滑。仔细选择字体类型,获得最合意的外观效果。
Mid 其性能与 Low 几乎相似。字体边缘同样具有反锯齿效果。此项为默认设置。
High 外观最佳,但对性能表现有很大影响。
注意: 出于渲染技术限制,透明背景不适用于采用 High 质量设置的 DirectX 11 渲染,但可适用于 DirectX9 。
AntiAliasLevel
chart.ChartRenderOptions.AntiAliasLevel = 1;
全屏反锯齿系数。其实用性取决于硬件。值越大,外观越好,但是性能越差。设置 0 或 1 以达到性能最大化。
WaitForVSync
chart.ChartRenderOptions.WaitForVSync = true;
Copyright Arction Ltd 2009-2019 47
建议: 保持默认值。 启用后,持续渲染,直到下一次刷新(例如,1/60 秒的下一个倍数)。这只是暂时性建议,例如采用当与外部屏幕捕获应用程序同步,以防止出现条 带化,或当屏幕顶部的图像与屏幕底部不同步时。这可能显示为中断的波形数据。在启用后,特别是在 WPF 中,性能会受到明显影响
UpdateType
chart.ChartRenderOptions.UpdateType = ChartUpdateTypes.Sync;
Sync (default): 图表同步更新。图表在最后一次 EndUpdate()调用后更新,或者当设置属性(或调用一个 method)会改变图表时更新。属性的改变(没有
BeginUpdate…EndUpdate)会引发即时渲染新帧。
Async: 图表以异步方式更新。图表在属性改变后将尽快更新,但是图表将在随后的某个的点渲染一个新帧。这也许让图表在某些情况下更方便使用。
LimitedFrameRate: 帧率受限于在 FrameRateLimit 属性中规定的值。0 = 无限制。例如,如果想要最大每秒刷新 10 次,则设置值为 10。这与 Async 选项类似,但会防止在第一个帧之后立即渲染新的帧,如此以来,减少帧率,但节省了系统资源。
注意! 确保在 LimitedFrameRate 和 Async 模式下正确的线程处理。如果异步更新图表,并且图表属性也同时更新,可能会引发冲突,导致图表或应用程序奔溃。
InvokeRenderingInUIThread
chart.ChartRenderOptions.InvokeRenderingInUIThread = true;
在应用程序中使用后台时,来自该线程的所有 UI 更新都必须通过 Invoke(在 WinForms中为 Control.Invoke(),在 WPF 中为 Dispatcher.Invoke())
在启用后,渲染部分将使用内部调用来处理 UI 线程。
默认值为 False,因为以线程安全的方式设置属性和调用方法也应该要注意到,即使启用了此属性,也要防止在图表的内部状态中发生线程冲突。
HeadlessMode
chart.ChartRenderOptions.HeadlessMode = true;
将此值设置为 True,可以在后台服务、控制台应用程序或其他没有用户界面的应用程序中使用图表。
DPI 处理器
默认情况下,WPF 应用程序支持 DPI(Dots Per Inch 每英寸点数),而 WinForms 应用程序不支持。此外,DPIs 还可用以代替像素来测量尺寸大小。LightningChart 不支持 Per-Monitor DPI 感 知,但支持系统感知,这意味着 WPF 应用程序支持 DPI 系统。 在 WinForms 中,默认 DPI 为 72,但若加载了 wpf .dll 文件的话可以忽略,该值会变为 96。
然而,当移动到具有不同 DPI 设置的另一个屏幕时,LightningChart 不会自动调整大小。要启用大小调整,需要把 ChartOptions 中的 AllowDPIChangeInduceWindowsResize 属性设置为 true 。或者,用户可以注册到 OnDPIChanged 事件并更改它的 allowWindowResize 属性。这些在WinForms 不起作用。
// 启动自动调整大小
chart.Options.AllowDPIChangeInduceWindowResize = true;
// 通过 OnDPIChanged –事件
chart.OnDPIChanged += chart_OnDPIChanged;
private void chart_OnDPIChanged(LightningChartUltimate chart, float dpix, float dpiy, ref bool
allowWindowResize) {
allowWindowResize = true; }
DpiHelper 类
LightningChart 的 DpiHelper 类,包含与 DPI 相关的问题的 helper 类。
DpiAware 声明系统进程是否被 DPI 感知。但是,目前还无法区分系统感知和 per-monitor 感知。bool isDPIAware = DpiHelper.DpiAware;
DpiXFactor/ DpiYFactor 是屏幕宽度/高度的系统 DPI 的有效缩放系数。该系数说明了在 X/Y 方向上每一个 DPI 有多少个实际像素。
float dpiXFactor = DpiHelper.DpiXFactor;
DipToPx and PxToDip 方法使用系统 DPI 设置将 DIP 转换为像素,反之亦然。它们可以转换单个点或像素,也可以转换矩形的大小和位置值。
double pixelValue = DpiHelper.DipToPx(dipValue);
反锯齿
通过 AntiAliasing 属性可以控制反锯齿,即根据相关组件通过一个布尔值或 LineAntialias 枚举设置。对于后者而言,目前有两个可用的选项:
seriesEventMarker.Symbol.Antialiasing = true; pointLineSeries.LineStyle.AntiAliasing = LineAntialias.Normal;
图表的 AntiAliasLevel 系数也会影响反锯齿效果。这一系数基于所选的渲染引擎(DirectX9 和DirectX11)来定义应用的反锯齿模式。设置反锯齿级别为 0 或 1,结果是渲染时不应用反锯齿,即使个别组件的 AntiAliasing 属性设置为 true 或 LineAntialias.Normal。
通过图表的渲染选项可以设置 AntiAliasLevel 值:
chart.ChartRenderOptions.AntiAliasLevel = 2;
DirectX 11 反锯齿
在 DirectX11 中,当用反锯齿渲染时,有几个共同的特点应该考虑到:
LineAntiAliasingType.ALAA;Alpha-blending 反锯齿
LineAntiAliasingType.QLAA;Quadrilateral 反锯齿
chart.ChartRenderOptions.LineAAType2D = LineAntiAliasingType.ALAA;
RasterizerStateDescription 的 IsMultisampleEnabled 和 IsAntialiasedLineEnabled 设置还会以以下方式(只适用于渲染线条 line rendering)影响 QLAA 和 ALAA 渲染:
注意!利用 DirectX11 进行 3D 渲染时,除非设置 AntiAliasLevel 值为 0 或 1,否则所有三角线都总是用反锯齿渲染。
京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室