
更新:使用Handsontable 11.0.1,它修复了11.0.0中发现的Angular UMD包中的一个退步。
我们刚刚发布了Handsontable 11.0.0.这个版本为框架包装器增加了模块化功能,改进了monorepo结构,增加了一个新的locale选项,等等。
模块化是一种很好的方式,可以专注于对你重要的功能,定制你的网格,并减少你的应用程序的大小。
自从Handsontable 8.3.0以来,你已经能够在Handsontable的vanilla JavaScript版本中使用模块。现在,你也可以在Handsontable的每个框架版本(React、Angular和Vue)中使用模块。
虽然这对我们所有的React、Angular和Vue用户来说是个好消息,但这也是一个突破性的变化,因为你现在需要导入你想要使用的每个模块。例如,要导入UndoRedo插件的模块:
// import the `handsontable/base` module
import Handsontable from 'handsontable/base';
// import the `UndoRedo` module and the `registerPlugin()` function
import {
registerPlugin,
UndoRedo,
} from 'handsontable/plugins';
// register the `UndoRedo` module
registerPlugin(UndoRedo);
对模块化不感兴趣?不要害怕:我们还引入了新的方法,让你一次性导入和注册一个特定类别的所有模块。
要了解更多关于Handsontable的模块,请看我们的文档。
要了解如何在你的框架中使用模块,请看其中的一个指南:
自从我们在Handsontable 8.3.0中引入模块化后,我们想让每个模块都能完全支持TypeScript。
为了实现这一目标,我们决定删除庞大的、涵盖所有TypeScript定义的文件(以前位于根目录:./handsontable.d.ts)。取而代之的是,我们用一组整齐的小文件(现在位于一个新的目录:./handsontable/types)取代它,专门用于Handsontable的各个部分。
因此,我们仔细检查并修改了几乎所有的Handsontable的类型定义。为什么这很重要?有几个原因:
从TypeScript用户的角度来看,如果你导入整个Handsontable库,一切都会保持不变。所有的类型定义都在导入Handsontable包时被加载。
import Handsontable from 'handsontable';
新的事情是,现在,当你导入个别模块时,类型定义也会自动加载,例如:
import Handsontable from 'handsontable/base';
import { registerPlugin, HiddenRows } from 'handsontable/plugins';
const hiddenRows = Handsontable.plugins.HiddenRows;
在 Handsontable 8.3.2 中,我们将所有 Handsontable 版本(JavaScript、Angular、React 和 Vue)放在一个单一的单一存储库中。
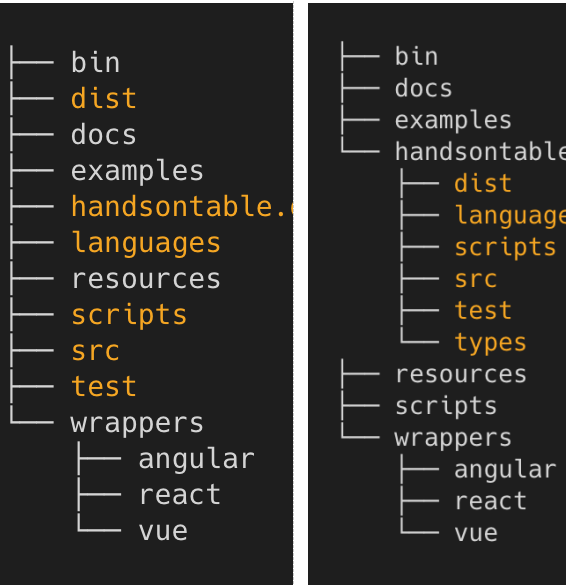
现在,为了更轻松地管理 monorepo,并为 Snyk 或 npm-audit 等第三方工具添加更好的支持,我们将 Handsontable 的主要 JavaScript 包放置在其自己的专用工作区中。 我们将它从根目录移动到一个新的子目录:./handsontable,将它放置在与框架包装器相同的级别:
|
前: |
后: |

关于构建如果您计划为 Handsontable 的存储库做出贡献,或者您在本地构建自己的 Handsontable 版本,则此更改可能会影响您。 除此之外,它不应以任何方式影响您的应用程序。
了解 Handsontable 的构建过程概览。
Handsontable 存储库 (打开新窗口)是一个 monorepo (打开新窗口),其中包含以下项目:
|
项目 |
位置 |
描述 |
|
handsontable |
./handsontable |
Main Handsontable project |
|
@handsontable/angular |
./wrappers/angular |
Angular wrapper |
|
@handsontable/react |
./wrappers/react |
React wrapper |
|
@handsontable/vue |
./wrappers/vue |
Vue 2 wrapper |
所有项目都在同一版本号下一起发布。 但是每个项目都有自己的构建和测试流程。
构建过程将位于 ./handsontable/src/ 目录中的源文件转换为以下输出文件:
不要修改上面提到的输出文件。 相反,在 ./handsontable/src/ 目录中进行更改,然后运行选定的构建。 如果您想通过拉取请求将更改贡献回 Handsontable,这一点尤其重要。
Handsontable 构建过程需要:
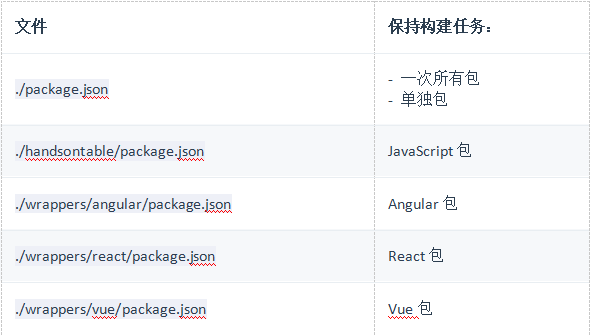
每个 Handsontable 项目都有自己的构建过程,定义在自己的 package.json 文件中。 除此之外,根目录也有自己的 package.json 文件:
|
文件 |
保持构建任务: |
|
./package.json |
- 一次所有包 |
|
./handsontable/package.json |
JavaScript包 |
|
./wrappers/angular/package.json |
Angular包 |
|
./wrappers/react/package.json |
React包 |
|
./wrappers/vue/package.json |
Vue包 |
要运行您的第一个构建:
您可以一次构建所有包,也可以单独构建每个包。
要一次构建所有包:
该脚本构建以下包:
要构建 JavaScript 包:
从根目录构建 JavaScript 包:
在 ./handsontable 目录中,您还可以运行单独的 JavaScript 构建任务:
JavaScript 构建任务
要构建 Angular 包:
从根目录构建 Angular 包:
从 ./wrappers/angular 目录,您还可以运行单独的 Angular 构建任务:
Angular构建任务
要构建 React 包:
从根目录构建 React 包:
从 ./wrappers/react 目录,您还可以运行单独的 React 构建任务:
React构建任务
要构建 Vue 包:
从根目录构建 Vue 包:
当 populateFromArray() 方法的方法参数设置为 shift_down 或 shift_right 时,它的工作方式现在有所不同。
之前,当设置为 shift_down 或 shift_right 时,populateFromArray() 为每行执行单独的 spliceRow 操作,或为每列执行单独的 spliceColumn 操作。
现在,当设置为 shift_down 或 shift_right 时,populateFromArray() 会用一个大型操作填充行(或列)。 性能上的差异确实令人印象深刻:

如果您使用由每个 spliceRow 和 spliceColumn 操作触发的 beforeChange 和 afterChange 挂钩,则需要适应这些变化。
为了正确处理基于本地的数据,我们给了Handsontable一个新的配置选项,叫做locale。默认情况下,它被设置为en-US。
到目前为止,我们只使用locale来确保正确过滤土耳其语的自定义搜索输入,但我们计划在未来扩大其使用范围,以进一步定制功能,如过滤、搜索或比较不同的基于本地的数据集。这是改进Handsontable内置国际化功能的一个很好的起点。
你可以为整个网格设置地域选项:
const hot = new Handsontable(container, {
// set the entire grid's locale to Turkish
locale: 'tr-TR',
});
但是您也可以为单个列设置它:
const hot = new Handsontable(container, {
columns: [
{
// set the first column's locale to Polish
locale: 'pl-PL',
},
{
// set the second column's locale to German
locale: 'de-DE',
},
{
// set the third column's locale to Japanese
locale: 'ja-JP',
},
],
});
要了解更多信息,请参阅 Handsontable 文档。
正如所承诺的,我们会不断改进 Handsontable 的文档。 自上一个 Handsontable 版本以来,我们对 API 参考的选项部分进行了彻底检查,重写了一些指南(例如构建),重新构建了一些其他指南(例如模块),添加了全新的指南(例如 React 模块),添加了一些新的部分 现有指南(例如语言环境设置)等。
由于我们引入了一些向后不兼容的更改,因此我们准备了一份迁移指南,引导您逐步从 Handsontable 10 升级到 Handsontable 11。
从 Handsontable 11.0.0 开始,React 包装器、Angular 包装器和 Vue 包装器支持模块化。
如果您不使用任何包装器,则无需更改任何内容。
要继续将所有 Handsontable 模块与您的包装器一起使用,请使用新的 registerAllModules() 方法注册所有模块。
在应用程序的入口点文件中,添加以下代码:
// import the registerAllModules() methodimport { registerAllModules } from 'handsontable/registry';
// register all Handsontable modulesregisterAllModules();
要开始在您的包装器中使用单个 Handsontable 模块,请参阅以下指南:
以前,Handsontable 的所有 TypeScript 定义都保存在一个大文件中,放在根目录中:./handsontable.d.ts。
现在,每个模块都有自己的 TypeScript 定义文件。 它们都保存在一个新的类型目录中:./handsontable/types (打开新窗口)。
有关更多详细信息,请参阅此拉取请求 (打开新窗口)。
当 populateFromArray() 方法的方法参数设置为 shift_down 或 shift_right 时,它的工作方式现在有所不同。
new Handsontable(element, {
afterChange: (changes, source) => {
if (source === 'spliceRow' || source === 'spliceCol') {
handleChange(changes[0]);
}
}});
new Handsontable(element, {
afterChange: (changes, source) => {
if (source === 'populateFromArray') {
changes.forEach(change => handleChange(change))
}
}});
京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室